Tabs & Layout
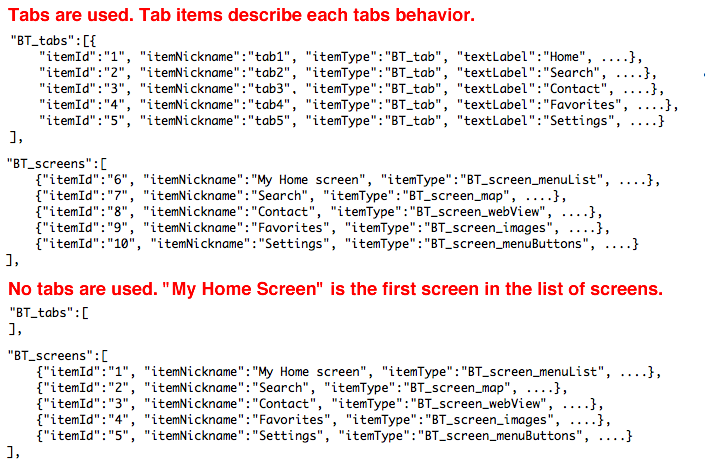
Application are either "tabbed" or "non-tabbed" and not both. Tabbed layouts use up to 5 home screens, one for each tab and are well suited for apps that have lots of content and features. Non-tabbed layouts use one home screen and are best for apps that have limited content and features.
Tabs and Layout in BT_config.txt
The apps configuration file becomes the home screen.
Sample BT_tab
{
"itemId": "33343",
"itemType": "BT_tab",
"itemNickname": "My Home Tab",
"itemLabel": "Home",
"iconName": "house.png",
"homeScreenItemId": "885854845"
}
| Tab Properties | |
|---|---|
| Item Id * | "itemId":"a unique id"A unique number or string identifying this item from all other items in the configuration file. |
| Item Nickname * | "itemNickname":"a unique nickname"The nickname of the item in the Buzztouch control panel. |
| Item Type * | "itemType":"BT_tab"Identifies this type of item as a BT_tab item. |
| Text Label * | "textLabel":"Videos"The text to display on the tab. |
| Icon | "iconName":"videos.png"The name of the tabs icon. This image must exist in the Xcode or Android Studio project. |
| Home Screen ItemId * | "homeScreenItemId":"itemId of screen to use"The itemId of the screen to use as this tabs home-screen. |
| Sound Effect | "soundEffectFileName":"boink.mp3"The file name of sound effect to play when the tab is selected. This file must exist in the Xcode or Android Studio project. |
* Required